-
리액트 라우터 1부React 2019. 11. 9. 15:35
리액트 라우터?
-
React App에게 어떤 경로에서 시작하고 어떤경로로 어떻게 이동해야한다는걸 알려주기위해 사용(Ex. home에서 시작..)
-
yarn add react-router-dom
코드
HashRouter를 사용 (url에 #이 표시된다는 단점이있다.)
- App.js
- Fragments는 내가 원하는 만큼 컴포넌트를 리턴할 수 있게 해줌
- 라우터는 원래 하나밖에 리턴이안됨!
import React from "react"; import Router from "Components/Router"; function App() { return ( <> <Router /> </> // Fragments ); } export default App;- Router.js
- HashRouter은 react-router-dom를 활용한 라우터 경로 설정 메소드같은거임
- path는 url경로, component는 어떤 컴포넌트를(TV.js,Home.js) 사용할 것인지 설정
import React from "react"; import { HashRouter as Router, Route } from "react-router-dom"; import Home from "Routes/Home"; import TV from "Routes/TV"; import Search from "Routes/Search"; export default () => ( <Router> <> <Route path="/" exact component={Home} /> <Route path="/tv" exact component={TV} /> <Route path="/search" exact component={Search} /> </> </Router> );- home과 tv, search.js 파일에는 다음과 같이 코드되있음
export default () => "Home"; // tv, search, detail....env
- .env 파일에 NODE_PATH=src라고 작성되어있어서 App.js 파일에서 import Router from "Components/Router";이런식으로 임폴트 가능함
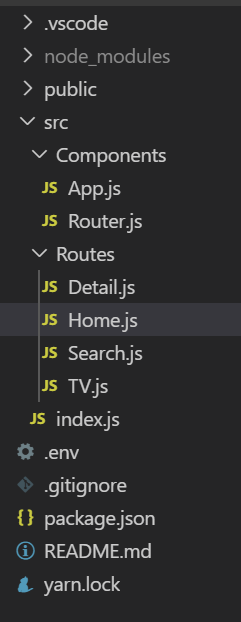
전체적인 폴더 구조

'React' 카테고리의 다른 글
리액트 withRouter를 활용한 현재 페이지 인식 (0) 2019.11.11 리액트 withRouter를 활용한 현재 페이지 인식 (0) 2019.11.09 React에서 CSS 작업 (0) 2019.11.09 리액트 라우터 2부 (0) 2019.11.09 리액트 프로젝트 설정 (0) 2019.11.09 -