-
#1-3 Next 라우팅 시스템React로 nodebirdSNS 만들기 (인프런)/#1 Hello, Next.js 2020. 1. 4. 14:07
- 리액트는 raect-router로 페이지를 왔다갔다 하지만 Next는 자체 라우터가 있어서 간단하게 사용가능
- npm i -g next
( cd front로 front폴더로 이동해서 설치할 것★ )
- package.json 설정
( cd front로 front폴더로 이동해서 설치할 것★ )
"scripts": { "dev": "next", // 개발시 next 콘솔에 치면 자동으로 next 개발모드가 되고 "build": "next build", "start": "next start" // npm start하면 자동으로 배포모드 },- npm run dev 로 로컬호스트 열음
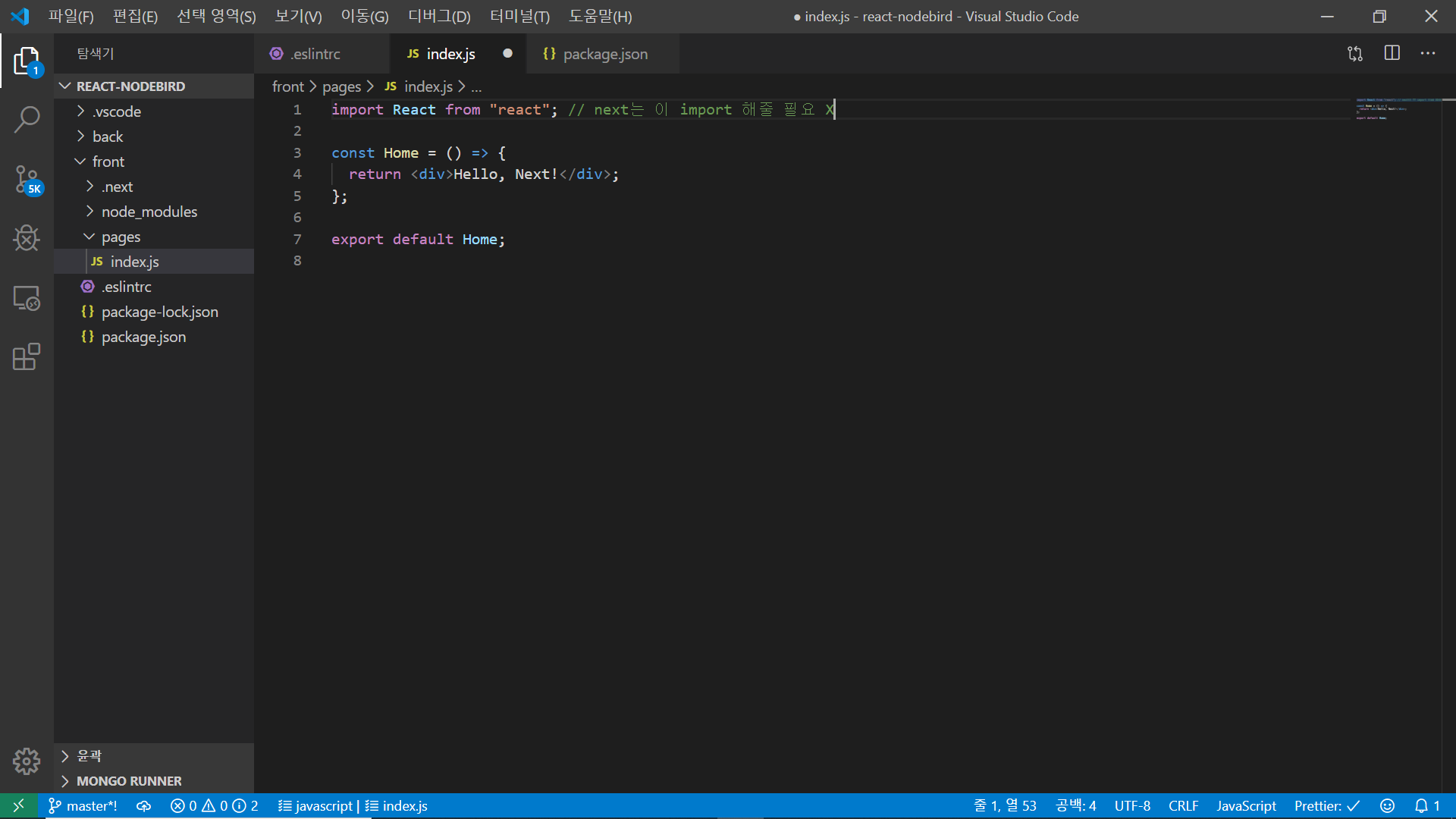
- ! import 지워도됨
- next가 알아서 처리해주기 때문
- 그러나 강의에서는 우리가 설정해준 .eslintrc때문에 jsx문법을 사용하려면 import를 해주라고해서 해줬음
*나는 그 경고문이 안떳지만 그래도 강의와 맞추기위해서 임폴트 해줌*- ! 나중에 알게된 것이지만 리액트 훅을 사용하려면 ( useState,useEffect) 어쩃든 임폴트 해줘야함 ㅎ

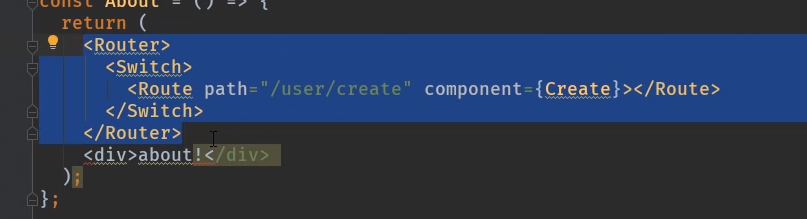
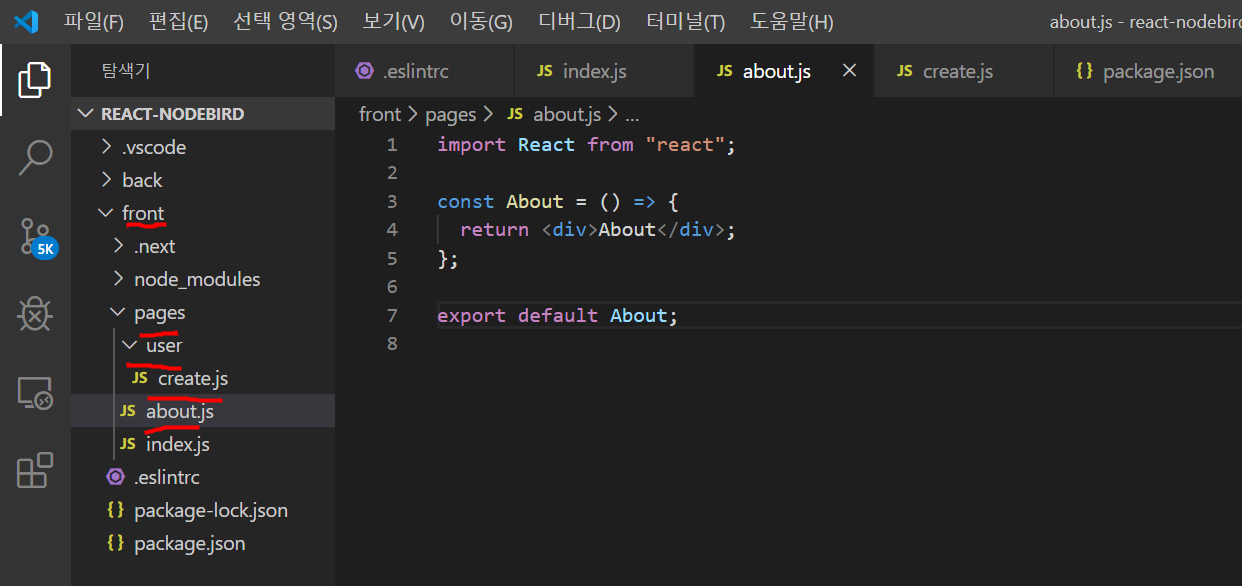
- React는 사진과 같이 Router설정을 해줘야했으나, React Next는 아래 2번 사진처럼 폴더구조로 url설정을 해주면 되서 편리하고 간편하다.(서버 사이드 렌더링, 코드스플리팅을 알아서 해줌)
*localhost:3000/about 이런식으로*
*넥스트 빌드 포로모션시 폴더구조는 안보이기때문에 보안에 취약하지않음*


2 Next의 장점
- 아무리 많은 페이지를 만들어도 그것을 다 불러오는게아닌, 사용자가 요청한 페이지만을 불러오기때문에 서버에 부담이없고 사용자 로딩시간이 줄어들고 사용자 경험이 좋아진다.
- 라우터 설정이 간편하다.
- 리덕스,리덕스사가 연동가능
-코드 스플리팅
Ex. 500개의 페이지를 갖고있다면 ,500개의 페이지를 바로 불러오는게 아닌 고객이 접속한 경로의 페이지만을 불러옴
Ex2. 고객이 /about로 접속 -> 500개의 사이트중 /about만을 서버에 저장시킴
- 서버 사이드렌더링
'React로 nodebirdSNS 만들기 (인프런) > #1 Hello, Next.js' 카테고리의 다른 글
#1-7 회원가입 state와 custom hook (0) 2020.01.05 #1-6 회원가입 폼 만들기 (0) 2020.01.04 #1-5 기본 페이지틀 만들기 (0) 2020.01.04 #1-4 Ant design 적용 (0) 2020.01.04 #1 프로젝트 구조 (0) 2020.01.04