React로 nodebirdSNS 만들기 (인프런)/#3 리덕스 익히기
#3-4 redux와 react 연결하기
정중식
2020. 1. 8. 13:23
- _app.js 에 리덕스와 리액트를 넣어주면 모든 컴포넌트들이 공유 가능하다.
- <Provider> </Provider> 사이에껴주면 됨
- import { Provider } from "react-redux"; // 리덕스 state를 제공해줌
- npm i next-redux-wrapper
- 리액트에 리덕스를 붙이는거와, next에 리덕스를 붙이는거는 다름, next에는 npm i next-redux-wrapper 해줘야함
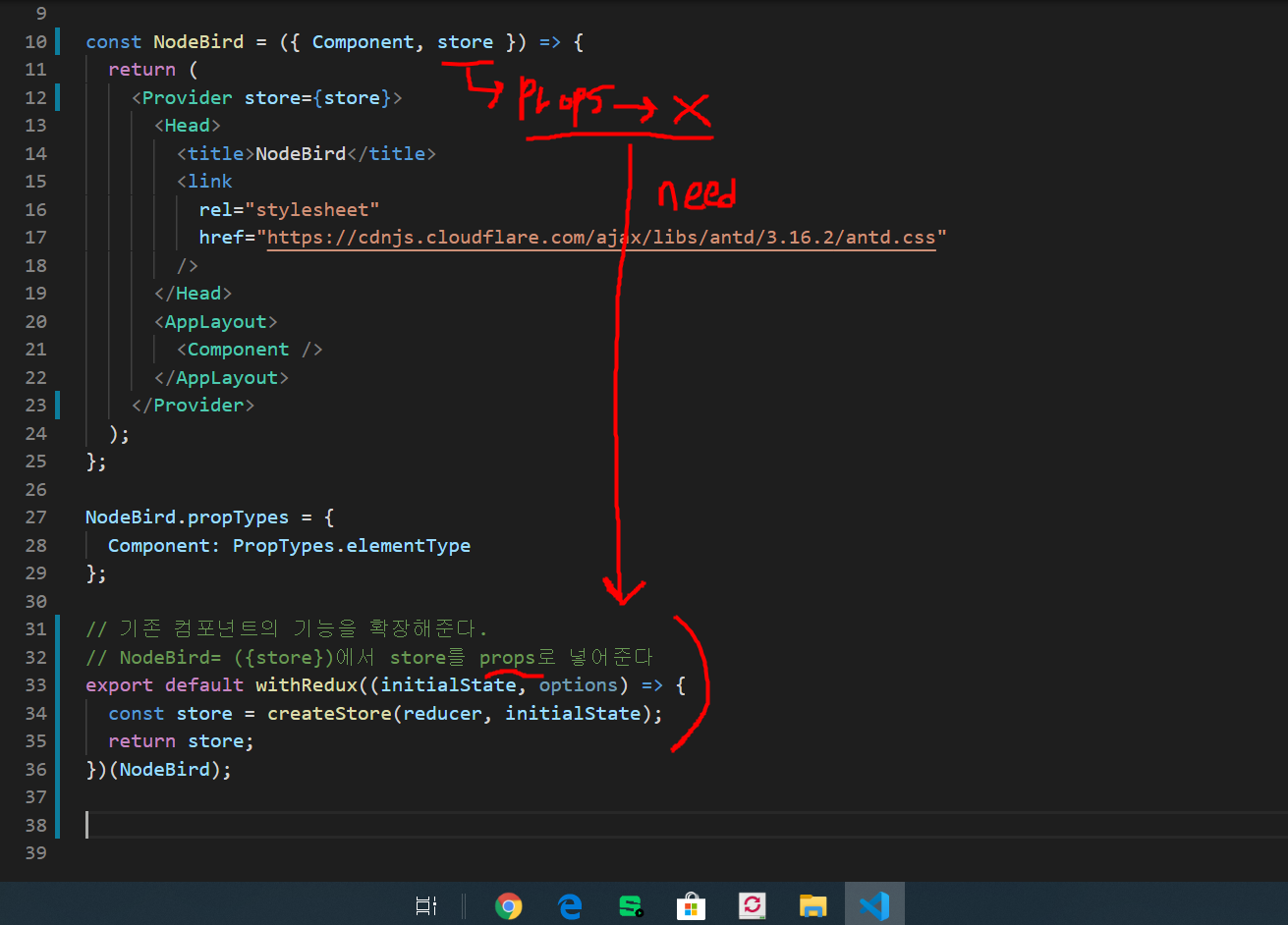
- const NodeBird에 store를 구현할 코드가 없는데 그 부분을 npm i next-redux-wrapper가 해줌
- withRedux 사용방법은 그냥 외우면되는데, 모든 프로젝트에서 똑같이 쓰이기때문임

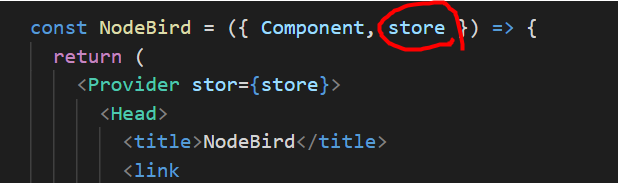
- 마지막 코드부분에 return store를 해줘서 cost NodeBird= ({store}){}로 받을수있게됨
- const store = createStore(reducer, initialState); 에서 reducer은 import 해준 reducer을 사용한것 ( 여러 리듀서를 통합한 파일인 index.js를 불러옴)
- 전체 코드
import React from "react";
import Head from "next/head";
import PropTypes from "prop-types";
import withRedux from "next-redux-wrapper";
import AppLayout from "../components/AppLayout";
import { createStore } from "redux";
import { Provider } from "react-redux";
import reducer from "../reducers";
const NodeBird = ({ Component, store }) => {
return (
<Provider store={store}>
<Head>
<title>NodeBird</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/antd/3.16.2/antd.css"
/>
</Head>
<AppLayout>
<Component />
</AppLayout>
</Provider>
);
};
NodeBird.propTypes = {
Component: PropTypes.elementType,
store: PropTypes.object
};
// 기존 컴포넌트의 기능을 확장해준다.
// NodeBird= ({store})에서 store를 props로 넣어준다
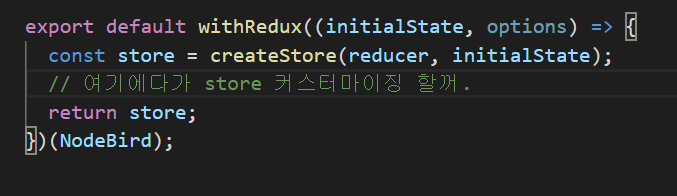
export default withRedux((initialState, options) => {
const store = createStore(reducer, initialState);
// 나중에 여기에 store 커스터마이징
return store;
})(NodeBird);
정리

위 사진의 코드덕분에 store가 생기고, const NodeBird에서 store를 사용 할 수 있게 된다.