React
DetailPresenter.js 1
정중식
2019. 11. 23. 13:10
- DetailPresenter.js
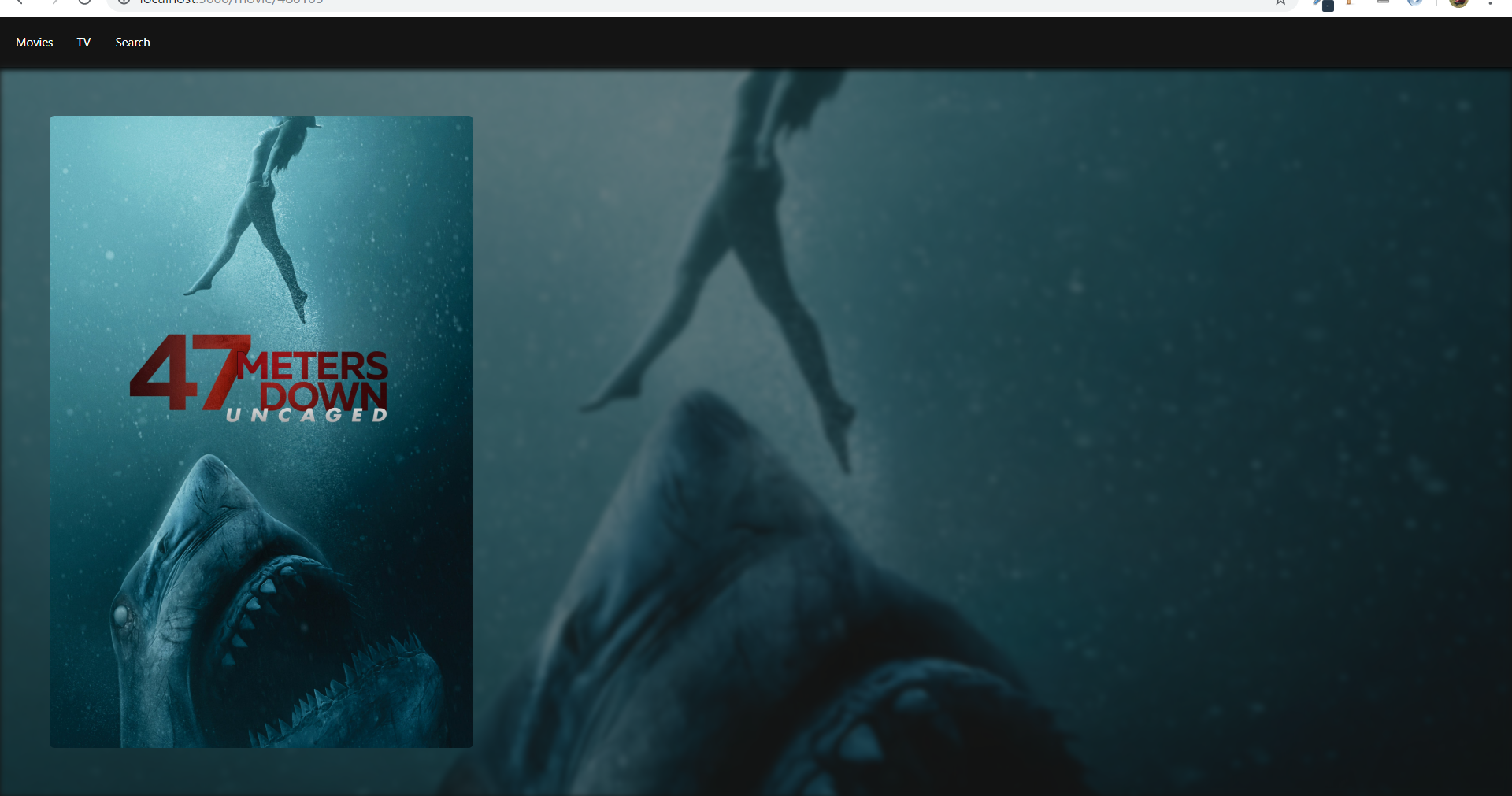
- 한 div태그위에 또 다른 div를 올려서 포스터를 구현
import React from "react";
import PropTypes from "prop-types";
import styled from "styled-components";
import Loader from "Components/Loader";
const Container = styled.div`
height: calc(100vh - 50px);
width: 100%;
position: relative;
padding: 50px;
`;
const Backdrop = styled.div`
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(${props => props.bgImage});
background-position: center center;
background-size: cover;
filter: blur(3px);
opacity: 0.5;
z-index: 0;
`;
const Content = styled.div`
display: flex;
width: 100%;
position: relative;
z-index: 1;
height: 100%;
`;
const Cover = styled.div`
width: 30%;
background-image: url(${props => props.bgImage});
background-position: center center;
background-size: cover;
height: 100%;
border-radius: 5px;
`;
const DetailPresenter = ({ result, loading, error }) =>
loading ? (
<Loader />
) : (
<Container>
<Backdrop
bgImage={`https://image.tmdb.org/t/p/original${result.backdrop_path}`}
/>
<Content>
<Cover
bgImage={
result.poster_path
? `https://image.tmdb.org/t/p/original${result.poster_path}`
: require("../../assets/noPosterSmall.png")
}
/>
</Content>
</Container>
);
DetailPresenter.propTypes = {
result: PropTypes.object,
loading: PropTypes.bool.isRequired,
error: PropTypes.string
};
export default DetailPresenter;