-
GraphQL로 REST API 감싸는 법카테고리 없음 2019. 12. 7. 20:12
REST API란?
Representational State Transfer의 약자로.. 자세한건 클릭
- yarn add node-fetch
- Node.js에서 fetch를 할 때 필요 참조
GraphQL로 REST API 감싸기

타입을 명시해주고 
타입 명시할 데이터의 자세한 내용을 기입 (함수..) 
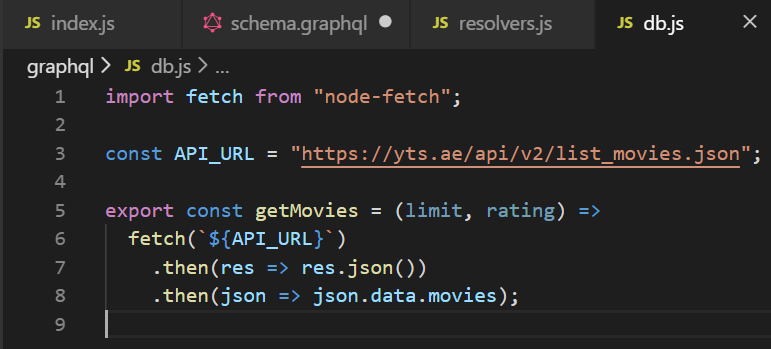
db.js 세번째 사진인 db.js를 눈여겨 봐야한다. fetch를 활용해서 url를 이용해서 GraphQL로 REST API를 감싸주었다.
오래된 서버를 갖고있거나,GraphQL을 넣을 수 없다면 이런식으로 하면 된다.
GraphQL로 REST API 감싸기(limt,rating 추가하는법)


_는 매개변수가 있지만 사용하지않는다는 표시 
getMovies의 return에서 json.data.movies는 기존json접근방식임 - db.js코드
import fetch from "node-fetch"; const API_URL = "https://yts.am/api/v2/list_movies.json?"; export const getMovies = (limit, rating) => { let REQUEST_URL = API_URL; if (limit > 0) { REQUEST_URL += `limit=${limit}`; } if (rating > 0) { REQUEST_URL += `&minimum_rating=${rating}`; } return fetch(REQUEST_URL) .then(res => res.json()) .then(json => json.data.movies); };니콜라스는 fetch 방식을 싫어한다고함.. 그래서 다음 강의에선 그래프큐엘로 하는 방식을 보여준다고..=> 아마 axios일듯..